勉強の一環として、デザインが参考になったサイトや気になったサイトをピックアップしています。何事もまずはその世界のことを知るところからスタートしなければ、と言う事で目指せ100選!!
WEBサイト100選
サイト一覧 | 制作会社、企業サイト
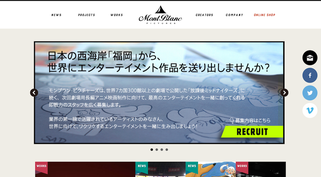
3.モンブラン・ピクチャーズ
映像にまつわるコンテンツの企画・制作を行っている会社のため、全体的にキャラクターや動きのあるデザインになっています。サイトを見ることで会社の雰囲気をイメージすることができる作りになっていて、また文字での説明が少なく画像で伝わるように配慮されていて分かりやすいです。
18.BUILT BY BUFFALO
ボックスの色がダイアード(2色配色)です。色彩調和論の一つ、秩序の原理(一定の法則により規則的に選ばれた色は調和する)に当てはまり、とてもバランスが取れています。また、ウィンドウサイズにより、ボックスが六角形→四角形に変わるように作られていて面白いです。
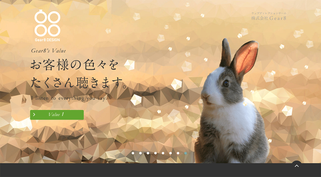
29.Gear8 DESIGN
北海道のweb制作会社のサイトです。サイト内リンクの全てにhoverで動きをつけてあります。回転・スライド・フェイドなど、定番の動きを一通り見ることができ、動きのバリエーションは参考になります。
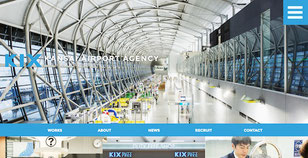
59.関西エアポートエージェンシー
企業サイトであるため、堅めのサイトを想像していたのですが、トップに戻るボタンが飛行機のアイコンにされているところに遊び心を感じ一気に惹き込まれました。また、空港といえば空→青の連想になりますが、本サイトもメインカラーに青を利用さており、イメージにズレがなく利用者が違和感なく入り込めるサイトです。
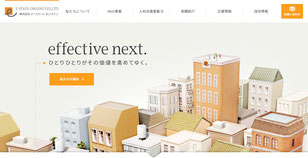
62.イー・ステート・オンライン
サイトで伝えたいことを「文字のサイズ・色・太さ」「文章間の間隔・コンテンツ毎の間隔」「アイコン」等の組み合わせにより、とても分かりやすい作りになっています。アイコンを利用することで文字の量を減らし直感的に伝わる作りになっているところはとても参考になります。また、オレンジをメインカラーに利用されているため、企業に対して親しみやすい印象になっています。
63.studio Spoon.
一見してカフェのサイトかと思いますが、違いますWeb制作の会社です。シンプルとはこのようなデザインなのだと感じさせてくれるサイトです。色んなものをそぎ落とし、かつ必要なものは十分に含め空間を巧みに使う、そのように感じることができる素晴らしいサイトです。とても参考になります。