勉強の一環として、デザインが参考になったサイトや気になったサイトをピックアップしています。何事もまずはその世界のことを知るところからスタートしなければ、と言う事で目指せ100選!!
WEBサイト100選
サイト一覧 | 食品、飲食
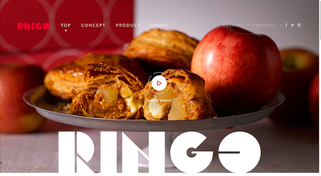
21.RINGO
メインコンテンツであるリンゴをモチーフに、全体的に円を利用したロゴやレイアウトになっていて、一目見てサイトの内容が伝わるとてもわかり易いサイトです。メインカラーである赤の配色により、食欲の増進と活力のあるイメージを与え、店舗に足を運ぶ気持ちにさせられます。
22.100本のスプーン
ブレイクポイントを1つ設定されているレスポンシブデザインのサイトです。ディスプレイが667px以下の場合に、メインコンテンツのサイズが切り替わります。また、JavaScriptで子供用と大人用のデザインに切り替わるスイッチが設定され、面白い作りになっています。
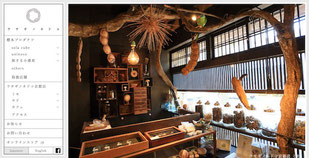
36.ウサギノネドコ
ナビゲーションが横にあるレイアウトのサイトです。ナビゲーションの項目が多いため、見やすいように縦に並べる必要があり、また人の目線の流れ(左から右に流れる)を考慮して画面左に配置さていると思われます。スマホ版よりレイアウトが変わる傾向がありますが、本サイトは横配置のナビであるため、タブレット版とスマホ版が同じレイアウトの作りになっています。
44.農園 星ノ環
農園のコンセプトについて、分かりやすい絵と動きを付けて見る人を惹きつける作りになっているところが素晴らしいです。また、自然や手作り感をイメージさせるため、クラフト紙に印刷したような質感でサイトが作成されています。
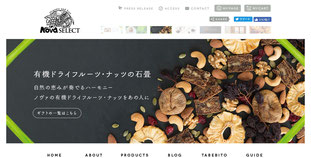
53.Nova SELECT
季節の贈り物の時期に合わせて、トップ画像をギフト商品の広告画像に変更し、サイト利用者の購買意欲を高めています。季節に合わせてキャンペーンや商品、宣伝の手法を変更するところがとても参考になります。
60.ウォーターサーバーのある新生活 アクアクララ×CLASKA
ウォーターサーバーの売上向上を目的としたサイトです。暮らしと水をテーマに日常生活の一部を切り取ったコンテンツを設置し、そこから連想されるウォーターサーバーとの関連性をうまく表現していて素晴らしいです。キャンペーンと絡め顧客が能動的に接することで、認知度を高める狙いがあるのではないかと思います。
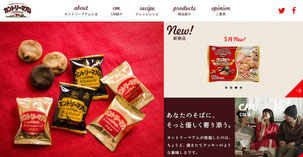
65.カントリーマーム
イメージカラーが赤であることに加え、画面の幅いっぱいに画像を利用されているためとてもインパクトのあるサイトです。また、人の写り込みは「手」の部分だけとなっており、カントリーマームを食べるシチュエーションなど、その背景を想像させられます。手に取りたくなるような作りとなっており、商品のイメージアップの方法が参考になります。
82.アミノバリュー
栄養補給飲料水であるため、商品を紹介するページには商品を取り巻く栄養素やトレーニングについての説明が記載されています。スポーツをする方や健康に気にかけている方をターゲットにしているため、商品の紹介だけでなくトレーニングについての情報が掲載されているところはとても興味深いです。