勉強の一環として、デザインが参考になったサイトや気になったサイトをピックアップしています。何事もまずはその世界のことを知るところからスタートしなければ、と言う事で目指せ100選!!
WEBサイト100選
41番目〜50番目
41.日産自動車
大手企業のため、膨大なコンテンツ量となりますが、見る人が必要としている情報を分かりやすい配置でレイアウトされている点が素晴らしいです。情報を分類し、カテゴリー毎に分ける技術、情報の表示順位など、とても勉強になります。
42.アニヴェルセル | 男女の間にある、幸せになるための「22m story」
結婚式場・披露宴会場の運営、記念日を軸とした商品の販売・サービスの提供を事業内容とした会社の特設ページです。音楽と動画を利用して、結婚式のバージンロードの長さ22mをテーマに、男女の想いを表現したサイトです。コンテンツのテーマとそれに合わせたレイアウトがともて面白いサイトです。
43.まめ知識

OUTDOORのまめ知識について取りまとめたサイトです。情報をカテゴリー毎に分けられていて、とても使い勝手が良いです。また、バックの絵もOUTDOOR好きの人が好みそうなテイストになっています。
44.農園 星ノ環
農園のコンセプトについて、分かりやすい絵と動きを付けて見る人を惹きつける作りになっているところが素晴らしいです。また、自然や手作り感をイメージさせるため、クラフト紙に印刷したような質感でサイトが作成されています。
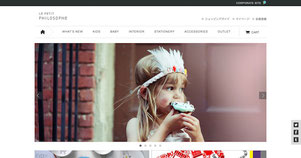
45.le Petit Pilosophe
子供の目線の先から次の画像が流れてきます。キュービジュアルの写真に視線誘導が考慮されています。商品ページでは、文字サイズや文字の濃淡により見せたいものの優先順位を付けて作成されています。また、料金は強調させるために異なるフォントが使用されています。
47.沖縄美ら海水族館
コンテンツ量が多いため、何処からでもアクセスできるよう、画面左にメイン、画面下にサブのナビゲーションが用意されています。また、見せたい項目から大→小とサイズに変化をつけている点も参考になります。
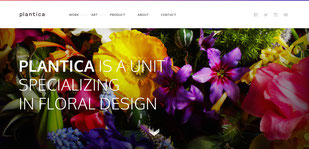
48.plantica
大小問わず、とにかく横や縦の動きが多いサイトであるため、平面と言うより立体的に感じます。また、現実とは異なるweのb世界ですが、立体的な動きが加わることにより、その世界に触れている感触も強くなるため、体験として記憶に残るサイトのように感じました。サイトの読み込みの際も、ロードの終わりが分かるような動きがあり、読み込み時間が長くなることによるサイトからの離脱を防ぐ効果もあるように感じました。
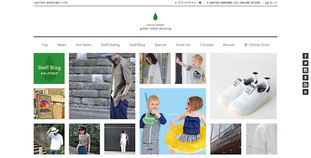
49.UNITED ARROWS green label relaxing
オンラインショップや店舗への導線となるように、サイドにSNSへのリンクアイコンが固定されています。ターゲット層は20〜30代の若者であるため、その年齢層に広く利用されているコミュニケーションツールとのリンクを起用することにより、売上・集客の向上を図ることを目的とされていると思われます。目的によるサイトの作りの参考になるサイトです。
50.たかたこどもクリニック
メインカラーに青が利用されていますが、青には信頼感を得る心理効果があります。顧客との信頼が重要視される病院のサイトであることから、その点を考慮し設計されていると思われます。また、トップページには、ナビゲーションの他にもコンテンツ・ローカルナビなどでサイト内のリンクが設置されています。トップページから他のページへの導線を考慮し作成されている点がとても参考になります。