勉強の一環として、デザインが参考になったサイトや気になったサイトをピックアップしています。何事もまずはその世界のことを知るところからスタートしなければ、と言う事で目指せ100選!!
WEBサイト100選
1番目〜10番目
1.東京銭湯
レスポンシブ・デザインを利用したサイトです。カラムをふんだんに利用しているところが、整然としていて好みです。また、トレンドのフラットデザインとパステル系の配色がお洒落な雰囲気を醸し出しています。
2.四国松山公式観光Webサイト
サイトを開いてすぐに大きな画面で表示される観光地の写真に、訪れてみたいと思わされます。サイトの色合いも風情のある街並みのイメージを意識した配色になっていて、癒しの空間を演出した安心できるとても落ち着いた印象に仕上げられています。また、ページトップにSNSのアイコンを配置した、共有することを考えられた作りになっています。
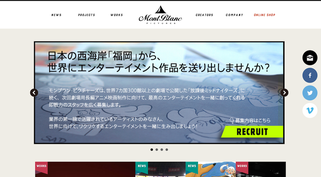
3.モンブラン・ピクチャーズ
映像にまつわるコンテンツの企画・制作を行っている会社のため、全体的にキャラクターや動きのあるデザインになっています。サイトを見ることで会社の雰囲気をイメージすることができる作りになっていて、また文字での説明が少なく画像で伝わるように配慮されていて分かりやすいです。
6.ヨコハマハンドメイドマルシェ
サイトの目的(出店者に対する訴求)に合わせたナビゲーションが設定されてます。出店者に対する項目についてはアイコンや色等が他の項目と異なり、ボタンを押すことを促す設計がされているところが参考になります。