勉強の一環として、デザインが参考になったサイトや気になったサイトをピックアップしています。何事もまずはその世界のことを知るところからスタートしなければ、と言う事で目指せ100選!!
WEBサイト100選
11番目〜20番目
11.color magic | ITOKIN MUSEE
サイトトップの横スクロールの動きに差があることで奥行きや広がりを感じます。また、ページの縦のスクロールとの対比によりバランスが取られています。BRNDS項目では、ページスクロールすることでモデルが動画のように動く作りになっていてとても面白いです。
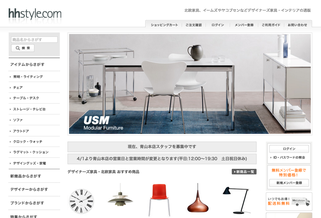
14.hhstyle
ECサイトであるため、商品の売り上げを伸ばすことが目的となります。そのため、ユーザーがより早く必要な情報を得られるように左側にメニューバーが設置されています。人の視線は左から右に流れると言われていますので、一番目にとまるの左側にメニューが置かれているのですね。目的に合わせたデザインの作りが参考になります。
16.臨済宗相国寺派
Flash版が凄くかっこいいサイトです。ナビゲーションを選択した時の画面の動きが風情があり、音楽も相まって神々しい雰囲気を醸し出しています。WEBサイトというより物語を見ているような感覚です。なお、トップページにはHTML版のリンクがあり、ユーザビリティも考慮されています。
17.Cheap Monday
目に飛び込んでくるテーマカラーにより、サイトに意識が引き込まれます。テーマカラーが暖色のため、前に出てくる印象があり、サイト全体のインパクトを強めています。またアクセントとして使われている色があることでバランス良く締りがある仕上がりになっています。
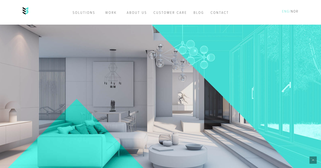
18.BUILT BY BUFFALO
ボックスの色がダイアード(2色配色)です。色彩調和論の一つ、秩序の原理(一定の法則により規則的に選ばれた色は調和する)に当てはまり、とてもバランスが取れています。また、ウィンドウサイズにより、ボックスが六角形→四角形に変わるように作られていて面白いです。