勉強の一環として、デザインが参考になったサイトや気になったサイトをピックアップしています。何事もまずはその世界のことを知るところからスタートしなければ、と言う事で目指せ100選!!
WEBサイト100選
21番目〜30番目
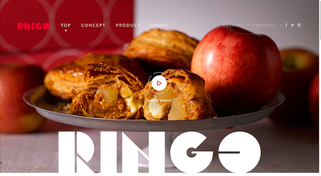
21.RINGO
メインコンテンツであるリンゴをモチーフに、全体的に円を利用したロゴやレイアウトになっていて、一目見てサイトの内容が伝わるとてもわかり易いサイトです。メインカラーである赤の配色により、食欲の増進と活力のあるイメージを与え、店舗に足を運ぶ気持ちにさせられます。
22.100本のスプーン
ブレイクポイントを1つ設定されているレスポンシブデザインのサイトです。ディスプレイが667px以下の場合に、メインコンテンツのサイズが切り替わります。また、JavaScriptで子供用と大人用のデザインに切り替わるスイッチが設定され、面白い作りになっています。
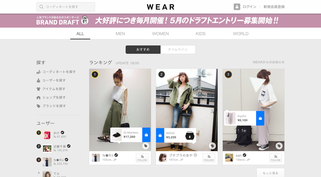
23.WEAR
運営会社スタートトゥデイが展開する他サービスZOZOTOWNやZOZOフリマ等への連携を前提していると思われます。そのため、新規会員登録の増加が最終目的ですので、サイトトップに会員登録ボタンが設置されています。また、視線の流れを考慮し、ユーザーに重要視されるカテゴリごとの検索項目が、画面左に設置されています。
25.La Floricouture
写真をシックな色でまとめていることで、とても落ち着いた上品なイメージに仕上がっています。また、ファーストビューの一面に写真を配置することで、ブランドイメージの向上を意図されているのが伝わります。
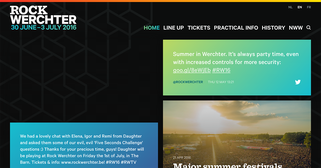
26.Rock Werchter
一定のグリッドに沿ってカード型のコンテンツをを並べ、ウィンドウ幅が変更さるたびにコンテンツを再配置する作りの、可変グリッド・レイアウトのサイトです。(「タイルレイアウト」「カードレイアウト」とも呼ばれるようです。)コンテンツhover時に画像がほんの少し動きますが、大きな変化を加えないことで、ユーザーの意識が動きに逸れないように工夫されています。
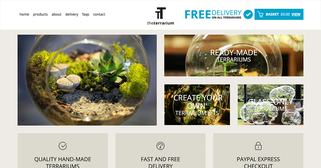
28.the terrarium
観葉植物をカスタマイズし購入できる英国のオンラインショップサイトです。購入してもらうことを目的としているため、ユーザーの意識が逸れないよう派手な動きはなくとてもシンプルな作りになっています。レイアウトにはグリッドデザインを利用されており、また「faq」ではアコーディオンメニューも利用されているため、とても参考になります。
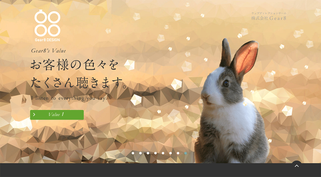
29.Gear8 DESIGN
北海道のweb制作会社のサイトです。サイト内リンクの全てにhoverで動きをつけてあります。回転・スライド・フェイドなど、定番の動きを一通り見ることができ、動きのバリエーションは参考になります。
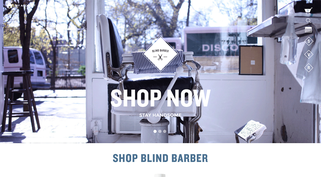
30.BLIND BARBER
USAのBarberのサイトです。まずインパクトがあるのは、サイトの作りよりも「盲目の理髪店」という斬新な店名。理髪店とbarが併設されているようで、日本では見ることのないスタイルのお店でとても興味深いです。本サイトは、理髪店の紹介予約に加え、ヘアーケア用品のオンラインショップも兼ねてるようです。カート内にドラッグ&ドロップで商品を追加できるUIを採用されていると事も気になります。